[Go] 컨트리뷰트 도전 실패
계기multipart/form-data 전송, 수신 글을 쓰다가 mime/multipart: CreateFormFile에서 파일 파트를 만들 때, Content-Type이 기본적으로 "application/octet-stream"으로 되어있는 걸 발견하게 되었다. image/jpeg, image/png
killle.tistory.com
옛날부터 오픈소스에 기여하고 싶었는데
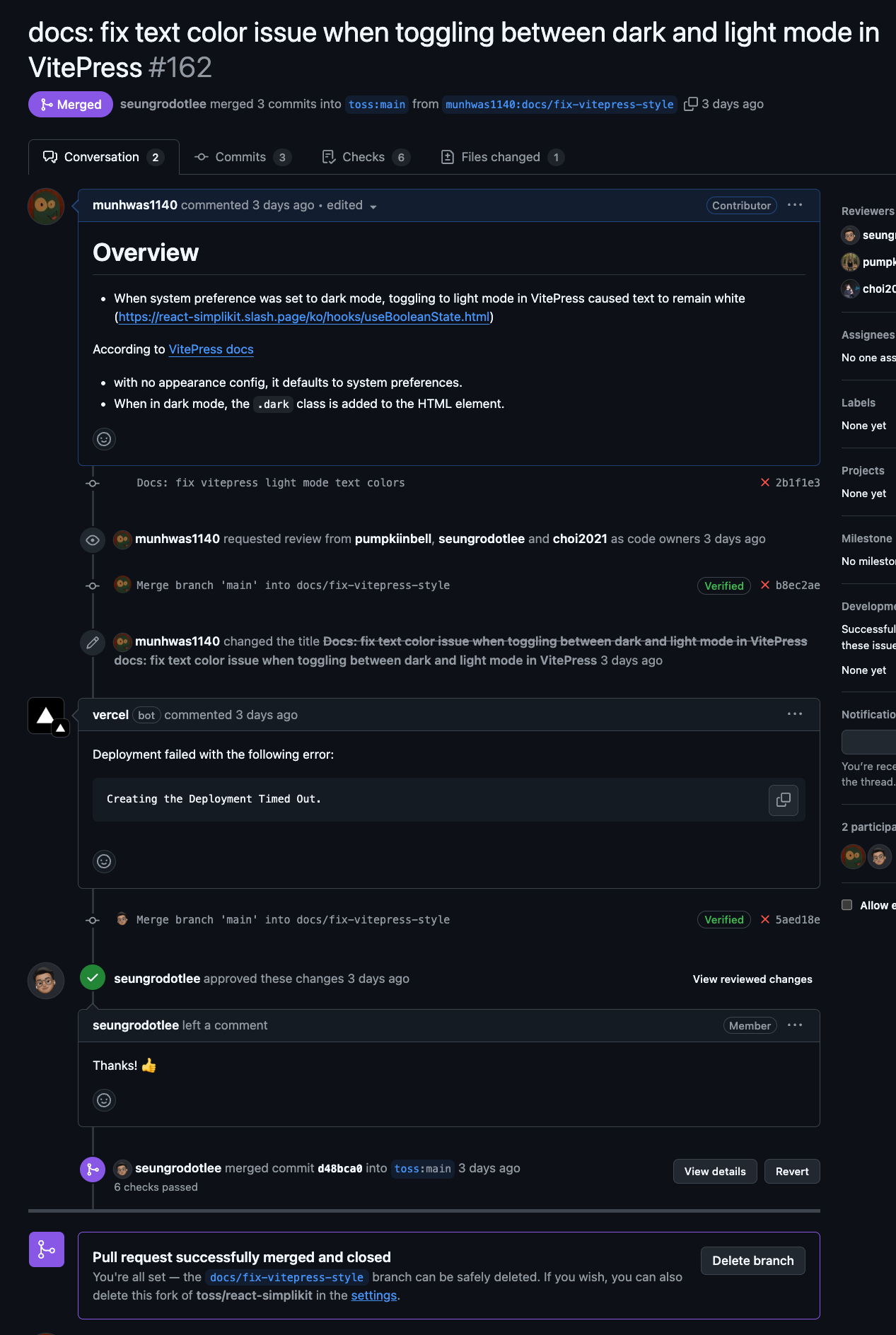
이번에 `toss/react-simplikit`에 PR을 올려 머지되었다.
문제
인터넷에서 글이나 문서를 볼 때 (밝은 테마/어두운 테마) 토글 버튼이 있으면 눌러보고 어떤 게 더 보기 편한지 확인하고 읽는 습관이 있다.
그래서 `react-simplikit` 문서를 볼 때에도 테마 토글버튼을 눌러서 확인해 보았는데,
밝은 테마로 변경했을 때 글자가 하얗게 보여서 읽을 수 없는 문제가 있었다.
분석
코드를 살펴보니,
`JSDoc`을 읽는 스크립트로 영어, 한글 md를 생성하고 `VitePress`를 사용해 퍼블리싱한다는 걸 알게 되었다.
그래서 우선 `.vitepress`에서 `VitePress` 관련 파일들을 읽어보기로 했다.
`.vitepress/theme/style.css` 에서 테마 관련 색깔 설정이 있는 걸 확인할 수 있었다.
:root {
--vp-border: #b0b8c1;
--vp-color-primary: rgb(78, 89, 104);
--vp-red: #f44336;
--vp-green: rgb(0, 166, 97);
--vp-color-secondary: rgb(78, 89, 104);
}
@media (prefers-color-scheme: dark) {
:root {
--vp-border: #5c6064;
--vp-color-primary: #f0f0f0;
--vp-red: #f5645a;
--vp-green: #38cc8e;
--vp-color-secondary: #f0f0f0;
}
}
`prefers-color-scheme: dark` 미디어 쿼리로, 사용자의 시스템(브라우저)이 어두운 테마라면 `:root` 색깔을 덮어씌운다.
이 부분에 문제가 있었다.
웹에서 토글을 클릭해 테마를 바꿔도 `:root`의 색깔이 시스템 테마를 따라가므로 색깔이 의도치 않게 유지되는 것이었다.
만약 시스템이 어두운 테마인 상태에서 토글로 어두운 테마 -> 밝은 테마로 변경하면,
`:root`의 색이 바뀌지 않아서 `:root`의 색이 사용되는 부분은 그대로 유지된다.
`:root`는 특정 텍스트, 보더 색깔에 사용된다.
따라서 밝은 테마에서 글자가 하얗게 남아있게 되는 것이다.
반대의 경우도 마찬가지이다.
(시스템 밝은 테마, 밝은 테마->어두운 테마 일 경우 검은 바탕에 검은 글씨)
해결
웹에서 토글 클릭으로 테마를 변경할 때 `VitePress`에서 어떤 부분이 바뀌는지 찾고,
그 부분에 :root의 색깔을 덮어씌워주면 되겠다고 생각했다.
VitePress | Vite & Vue powered static site generator.
VitePressVite & Vue Powered Static Site Generator Markdown to Beautiful Docs in Minutes
vitepress.dev
`VitePress`문서에서 그 내용을 찾을 수 있었다.
웹에서 토글하여 어두운 테마로 변경하면 `<html>` 엘리먼트에 `.dark` 클래스가 추가된다고 한다.
또 `VitePress`의 설정 중엔 `appearance`라는 테마 옵션이 있는데 `react-simplikit`에는 `appearance`옵션이 없었다.
따라서 기본값인 `true`로 설정되고, 이는 자동으로 사용자의 시스템 컬러 테마를 인식하고 적용해 준다

해결
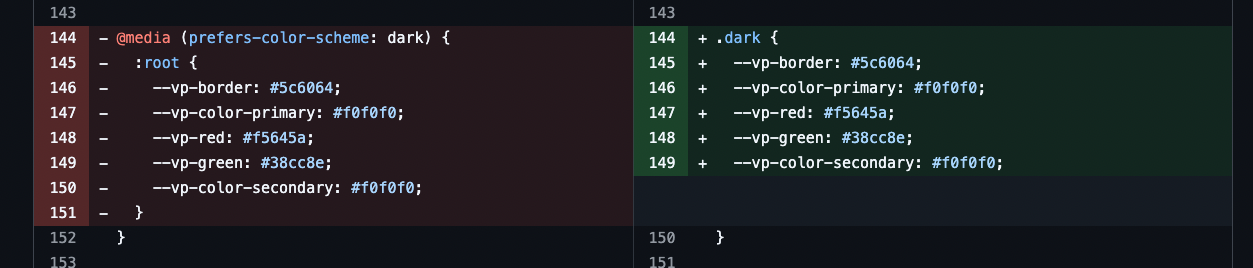
`appearance` 옵션이 자동으로 사용자의 시스템 컬러 테마를 인식하고 적용해 주기 때문에 `prefers-color-scheme: dark` 미디어 쿼리를 지우고,
`.dark` 클래스가 있을 때 컬러를 덮어쓰도록 하였다.

후기
포크해와서 내용을 고치며 훅 구현 코드도 읽어보았는데, 코드를 읽어보는 것만으로도 배운 게 많았다.
좋은 훅들이 많고 리액트로 개발한다면 유용하게 쓰일 것 같다는 생각이 들었다.
비록 단순히 css 한 줄 추가한 거고, PR도 엉망이지만
오픈소스에 기여해 본 게 처음이라 너무 신기했다.
내 코드가 들어가서 실행되고 있다는 사실이 너무 감격스럽다.

docs: fix text color issue when toggling between dark and light mode in VitePress by munhwas1140 · Pull Request #162 · toss/re
Overview When system preference was set to dark mode, toggling to light mode in VitePress caused text to remain white (https://react-simplikit.slash.page/ko/hooks/useBooleanState.html) According ...
github.com
